Was genau tut das Photobooth-Galerie Plugin für WordPress?
Kurz und knapp: Es ermöglicht eine DSGVO konforme Onlinegalerie bei der jeder Gast nur auf die Bilder zugreifen kann, für die er die sogenannte FotoPIN kennt.
Die FotoPIN ist in der Regel eine Kombination aus 3 Buchstaben und 5 Zahlen (z.B. ABC12345 oder WZQ22521). Jede jpg, gif, png oder mp4 Datei bekommt diese FotoPIN als Bestandteil des Dateinamens.
In DSLRRemotePro geht das vollautomatisch über den {uid} = uniqueID-Token.
Wenn der Dateiname also 20181105_113500_WZQ22521.jpg lautet und der Gast gibt im Suchfenster der Onlinegalerie WZQ22521 ein, dann findet er genau dieses Bild.
Wird der Dateiname um einen Galeriecode erweitert, dann kann der Gast jeweils nur sein Bild ansehen und der Auftraggeber kann mit einem Code alle Bilder ansehen und herunterladen.
20181105_113500_MUT05112_WZQ22521.jpg
20181105_121131_MUT05112_UZP65482.jpg
20181105_131116_MUT05112_BVM62214.jpg
MUT05112 ist der Galeriecode für alle drei Bilder.
WZQ22521, UZP65482 und BVM62214 sind die FotoPINs für die drei Einzelfotos.
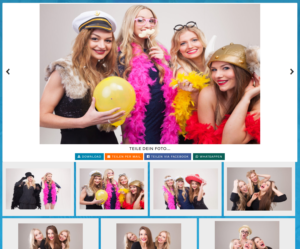
So sieht es in der Praxis aus:
https://photobooth-deluxe.de/bilder-ausgabe/
Die PIN für den Gesamtgaleriezugriff lautet: ABC12345
Suchmaske

Ergebnisseite

Dokumentation des Plugins
[Inhaltsverzeichnis]
1. Installation des Plugins in WordPress
1.1. Upload und Aktivieren des Plugins
1.1.1. Upload WordPress-Backend
1.2. Eingabe der Seriennummer / Plugin verifizieren
2. Konfiguration des Photobooth-Plugins
2.1. Standardkonfiguration des Plugins
2.1.1. Medienordner
2.1.2. Regulärer Ausdruck (Standard)
2.1.3. Platzhalter in Suchmaske
2.1.4. Überschrift für Social Links
2.1.5. Betreff bei Social Links
2.1.6. Was soll geteilt werden?
2.1.7. Bilder pro Seite
2.1.8. Introtext beim Formular
2.1.9. Hinweistext bei falsche Code-Eingabe
2.1.10. IP-Blocker
2.1.11. Hinweistext wenn IP temporär gesperrt wurde
2.2. Konfiguration für unterschiedliche Events/Ordner
2.3. Masterkey
2.4. Redaktionsmodus / AdminCode
3. Einbinden der Suchmaske in Webseite
3.1. Verwendung des Shortcodes
3.2. Anpassen des Layouts
4. Statistische Auswertung von Events
1. Installation des Plugins in WordPress
1.1. Upload und aktivieren des Plugins
- Im WordPress-Backend unter Plugins > Installierte Plugins navigieren
- Klicken Sie nun auf den “Installieren” Button und dann auf “Plugin hochladen”
- Klicken Sie nun auf “Datei auswählen”, wählen Sie die “photobooth-gallery.latest.zip” Datei auf Ihrem Computer aus und klicken Sie nun auf “Jetzt installieren”
- Das Plugin wird nun automatisch hochgeladen und installiert
- Um das Plugin zu aktivieren klicken Sie am Ende auf “Aktivieren dieses Plugin”
1.2. Eingabe der Seriennummer / Plugin verifizieren
Mit Ihrem Kauf des Plugins erhalten Sie einen persönliche Lizenzkey und eine Bestell-ID für die gewählte verifizierte Domain und die von Ihnen gewählte Lizenzdauer.
- Navigieren Sie in Ihrem WordPress-Backend zu Photobooth Galerie > Allgemeine Einstellungen
- Tragen Sie den Lizenzkey und die Bestell-ID aus der Bestell-Email in die dafür vorgesehenen Felder Lizenz Schlüssel und Kauf ID ein und klicken Sie zum Speichern rechts auf “Aktualisieren”
2. Konfiguration des Photobooth-Galerie Plugins
2.1 Allgemeine Einstellungen
Die folgenden Einstellungen sind unter Photobooth Galerie > Allgemeine Einstellungen zu finden.
Zum Speichern der Eingaben klicken Sie rechts auf “Aktualisieren”.
2.1.1.
Falls diese Option aktiviert ist, erhalten wir im Falle eines Fehlers eine Email von Ihrem WordPress. Diese Email enthält neben der Fehlermeldung die System Informationen von oben und das aktuelle Log File. Damit können wir Sie bei der Handhabung besser unterstützen und Bugs identifizieren.
2.1.2. Lizenz Schlüssel
Mit Ihrem Kauf des Plugins erhalten Sie einen persönliche Lizenzkey und eine Bestell-ID für die gewählte verifizierte Domain und die von Ihnen gewählte Lizenzdauer.
Tragen Sie den Lizenzkey und die Bestell-ID aus der Bestell-Email in die dafür vorgesehenen Felder Lizenz Schlüssel und Kauf ID ein.
2.1.3. Logfile Prefix
Das Plugin speichert im Logfile diverse Informationen (DSGVO konform) über die Nutzung ab. Im Feld Logfile Prefix muss eine Prefix für den Dateinamen angegeben werden. Dieser verhindert einen unberechtigten Zugriff auf die Log-Datei.
2.1.4. Logfile Standort
Dieser Bereich zeigt die aktuelle Größe und den Stand der Log-Datei an. Über den Link daneben kann man das aktuelle Logfile aufrufen bzw. speichern.
2.1.5. Regelmäßiger Upload Ordner Scan
Ja bedeutet, dass alle 5 / 15 / 30 Minuten (je nach eingestelltem Scan Interval) automatisch nach neuen Bildern im Uploadordner gesucht wird und diese in die WordPress Medienverwaltung importiert werden. Der Import von neuen Dateien wird ebenfalls ausgelöst, wenn eine bisher unbekannte FotoPIN eingegeben wird.
2.1.6. Maximales Social Medie Share Alter
Durch diese Funktion wird verhindert, das Share-Links die noch aktiv genutzt werden ungültig werden. Im Standard kann ein geteilstes Bild aus der Mediathek erst dann gelöscht werden, wenn 30 Tage lang niemand mehr auf den geteilten Link geklickt hat.
2.1.7. Auto Clean Up aktivieren
Durch die Funktion Auto Clean Up kann man Bilder nach einer gewissen Zeit automatisch aus der Mediathek und damit auch der Online Galerie löschen lassen. So muss man sich auch um das „Platz schaffen auf dem Webspace“ nicht mehr kümmern.
2.1.8. Webhook für Aktualisierung aktivieren
Wenn diese Funktion aktiviert ist, erscheint eine URL mit der der Upload-Scan manuell (unabhängig vom gewählten Scan-Interval) aktiviert werden kann.
2.1.9. Erweiterte GEO-Daten Tracken
Ist die Funktion aktiviert, muss ein API Key von www.ipstack.com eingetragen werden. Dieser ist bis zu 10.000 Anfragen pro Monat kostenfrei nutzbar.
Die Informationen werden für die DSGVO konforme Verwendungsstatistik der Galerie verwendet. Anstelle der IP-Adresse wird die geografische Region dieser IP-Adresse gespeichert. Aus dieser Information lassen sich keine Rückschlüsse auf einzelne Nutzer ziehen. Allerdings ist trotzdem eine geografische Verteilungsanzeige der Zugriffe möglich.
2.1.10. Erlaubte Multimedia Dateien
Hier wird festgelegt, welche Dateitypen in der Galerie erlaubt sind.
Zur Verfügung stehen JPG, GIF, PNG und MP4.
2.1.11. Lösche Multimedia Dateien
Wenn ja, dann werden die hochgeladenen Bilder und Videodaten werden nach dem erfolgereichen Import in die WordPress Mediathek aus dem Importordner gelöscht.
2.1.12. Mediathek aufräumen ACHTUNG!!!
Dies ist die Umkehrfunktion des Datenimports. Es werden alle (auch geteilte) Galeriebilder aus der WordPress Mediathek gelöscht und die Orignalbilder werden wieder in den Importordner kopiert.
Mit dieser Funktion werden ALLE importierten Galerie Bilder und Videos aus der Mediathek entfernt und diese können mit gleichem Dateinamen NICHT MEHR IMPORTIERT WERDEN.
Diese Funktion ist mit größter VORSICHT zu verwenden.
2.1.13. Bilder Übertragung
Ein Klick auf Jetzt scannen aktiviert den Importvorgang. Dies ist die gleiche Aktion die beim regelmäßigen Upload Ordner Scan und bei der Webhook URL ausgeführt wird.
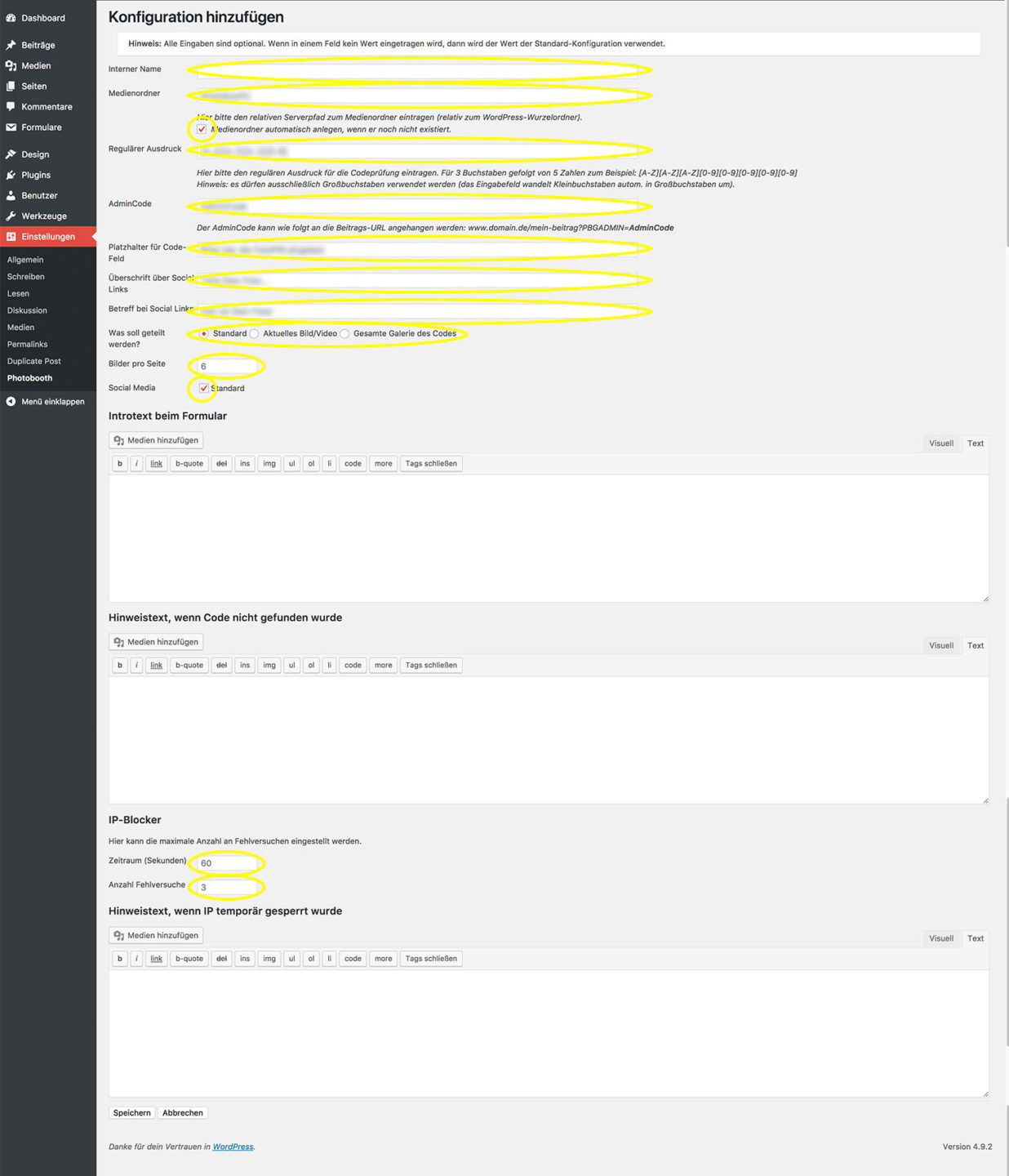
2.2. Multi-Event-Konfiguration
Hinweis: Im Normalfall muss nur eine einzige Konfiguration für alle Veranstaltungen angelegt werden. Es muss NICHT für jeden Photobooth-Einsatz eine eigene Konfiguration erstellt werden.
Möchten Sie denoch für ein Event eine andere Konfiguration anlegen, die nichts mit Ihrer normalen Einstellung zu tun hat? Kein Problem.
Klicken Sie auf Photobooth Galerie > Konfigurationen
Nun öffnet sich eine neue Seite, bei der nach der Plugin Installtion eine Default Konfiguration angelegt ist.
Über einen Klick auf Default oder Add New kommen Sie zu den Einstellungen die pro Konfiguration vorgenommen werden können.
2.2.1. Medien Ordner
Das Plugin erkennt automatisch den Serverpfad Ihrer WordPress-Installation. Geben Sie in der Textzeile nur den gewünschten Unterordner (z.B. Bilder oder Galerie) ein in dem Ihre zu importierenden Bilder abgelegt werden sollen. Steht rechts daneben die Option Medienordner automatisch anlegen auf Ja, dann wird dieser Ordner automatisch erstellt.
Bitte nur einen Ordnernamen eingeben und keine Ordnerstruktur. Dies ist für den Betrieb der Galerie NICHT notwendig.
Er befindet sich im wp-content Unterordner der aktuellen WordPress Installation.
Idealerweise wird nun für diesen Ordner ein FTP-User angelegt. Dieser wird für die Übertragung der Daten vom Photobooth in die Onlinegalerie benötigt.
2.2.2. Regulärer Ausdruck
Jedes Bild muss mit einem einmal vorkommenden Code (FotoPIN) in die Galerie geladen werden. Bei Regulärer Ausdruck können Sie Ihre persönliche Code-Reihenfolge festlegen. Sie haben die Wahl zwischen Buchstaben [A-Z] und Zahlen [0-9]. Die Breeze {uid} = uniqueID besteht aus 3 Buchstaben gefolgt von 5 Zahlen. Der reguläre Ausdruck sieht dann so aus: [A-Z][A-Z][A-Z][0-9][0-9][0-9][0-9][0-9].
Der Breeze Token {uid2} mit 5 Buchstaben und 3 Zahlen muss so [A-Z][A-Z][A-Z][A-Z][A-Z][0-9][0-9][0-9].
Die Anzahl der Stellen, die im regulären Ausdruck angegeben werden, bestimmten den Autosubmit des Eingabefeldes.
Hinweis: Es dürfen ausschließlich Großbuchstaben verwendet werden (das Eingabefeld wandelt Kleinbuchstaben automatisch in Großbuchstaben um).
2.2.3. Admin code
Für eine direkte Moderation der Online-Galerie gibt es die Möglichkeit Mediendateien (Bilder/Videos) direkt im Frontend der Webseite zu löschen. Hierzu muss im Backend unter dem Bereich Admin Code ein persönlicher Code eingegeben werden.
Rufen Sie die Galerie des Events über den Galeriecode oder über ein Fotopin auf und hängen Sie folgenden Zusatz an die URL an: ?PBGADMIN=AdminCode
Auch hier muss natürlich der persönliche angelegte „AdminCode“ eingesetzt werden. Wenn die URL nun aufgerufen wird, erhalten Sie eine Übersicht aller Dateien die zur FotoPIN passen. Zusätzlich ist bei jedem Bild eine kleine Checkbox. Wird diese aktiviert, kann durch bestätigen der neuen Option im Frontend Ausgewählte Bilder löschen die Auswahl dauerhaft gelöscht werden. Selbstverständlich ist es möglich, mehrere Mediendateien gleichzeitig auszuwählen und zu löschen.
Galeriezugriffe mit Admincode werden nicht in der Statistik erfasst.
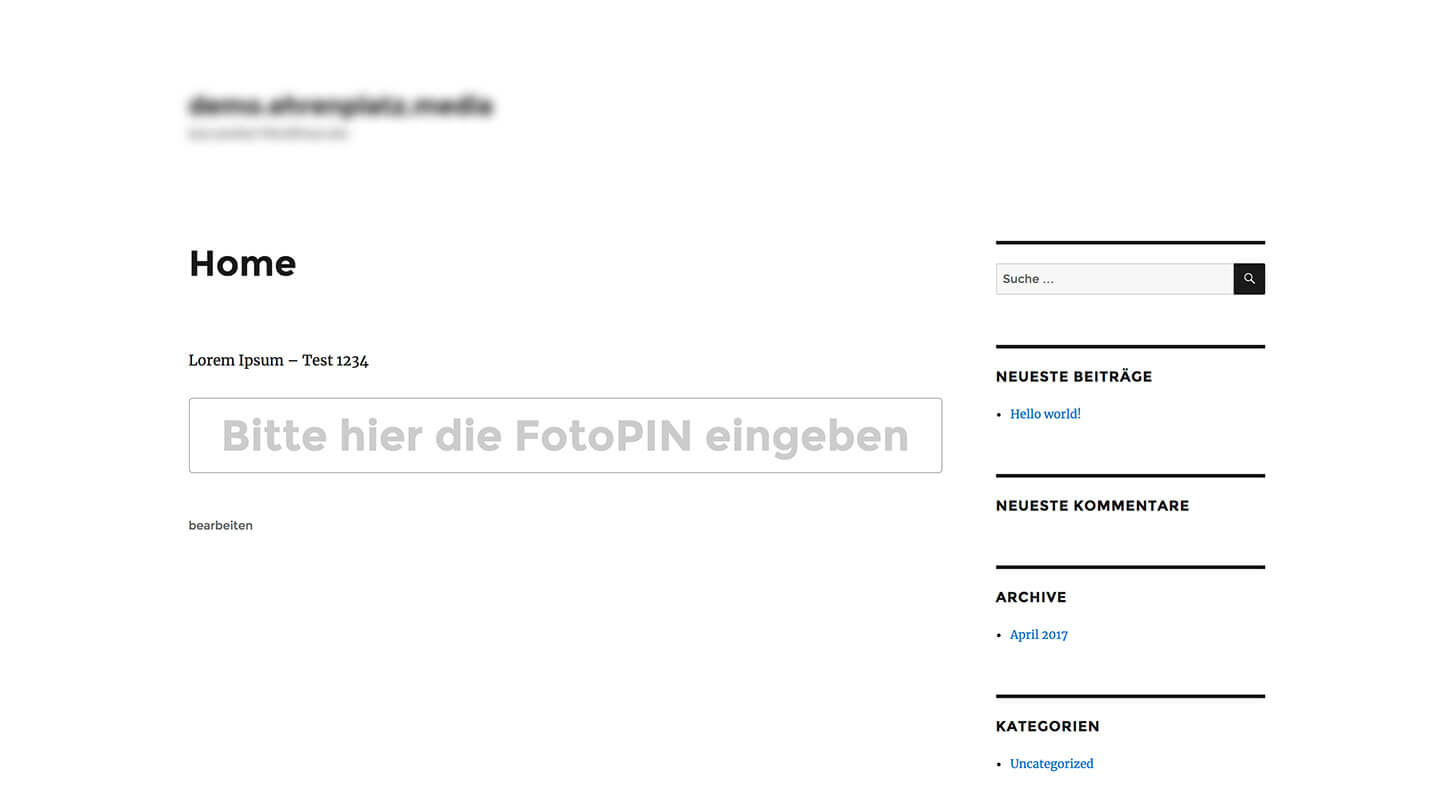
2.2.4. Platzhalter für das Code Feld
Hier können Sie einen Text festlegen, welcher dann später auf Ihrer Webseite in der Bilder-Suchmaske angezeigt wird. Wir empfehlen hier z.B. “Bitte hier die FotoPIN eingeben”.
2.2.5. Aktiviere Vorschau Galerie
Aktiviert einen neuen Shortcode, über den die komplette Galerie dieser Konfiguration ohne Code-Eingabe angezeigt werden kann. Bitte DSGVO beachten!
Diese Funktion ermöglicht es z.B. mehrere Veranstaltungen gleichzeitig zu überwachen, da alle Bilder die über diese Galeriekonfiguration eingelesen werden unabhängig von der Fotopin anzeigt werden.
2.2.6. Autoscroll bei Klick
Der Browser scrollt nach dem Laden des angeklickten Bildes zur Hauptansicht zurück. Sinnvoll bei der Verwendung eines Galeriecodes in der mobilen Ansicht.
2.2.7. Direkte Code Eingabe erlauben
Erlaubt die Eingabe des Codes über die URL. Der Code muss wie folgt eingetragen werden: www.domain.de/mein-beitrag/pg-code/{der-code}
Notwendig ist diese Funktion, wenn das Bild z.B. über einen dynamischen QR-Code direkt aufgerufen werden soll.
2.2.8. Social Media aktivieren
Wird die Funktion aktiviert, erscheinen fünf neue Eingabeblöcke in der Konfiguration.
2.2.8.1. Überschrift über Social Media Links
Überschrift über den Social Media Links
2.2.8.2. Betreff für das Teilen via Social Media
voreingestellter Subject/Betreff/Titel beim Teilen eines Bildes
2.2.8.3. Beschreibung für Social Media
voreingestellter Body/Text beim Teilen eines Bildes
2.2.8.4. Ansichtsseite festlegen
Damit die Bilder geteilt werden können, muss der folgende Shortcode
in einer Seite eingefügt werden. Sobald Sie den Shortcode eingefügt haben, wählen Sie bitte die entsprechende Seite hier aus. Bitte passen Sie die optionalenParameter settings und anchor entsprechend dieser Konfiguration an.
2.2.8.5. Social media Buttons
Folgende Interaktionen sind möglich und können den Gästen zur Verfügung gestellt werden:
- Download
- Download Gallery (Alle Bilder als ZIP-Datei herunterladen. Diese Funktion ist nicht auf allen Systemen verfügbar und daher keine garantierte Funktion.)
- Facebook Messenger (nur mobil)
- Google Plus
- Linked-In
2.2.9. iOS Video Versand E-Mail Adresse
Aufgrund der Einschränkungen beim Download von MP4-Videos auf iOS-Geräten (Iphone, IPad) werden diese Videodateien per E-Mail an den Benutzer gesendet. Bitte geben Sie hier die Absender-E-Mail-Adresse ein, von der aus Sie die E-Mails versenden möchten. Damit so versandte E-Mails nicht im Spam landen, verwenden Sie bitte eine E-Mail-Adresse mit der aktuellen Webseiten Domain.
2.2.10. Introtext für das Formular
Um direkt über dem Formular für die Eingabe des FotoPINs noch eine Überschrift, Text oder Bilder zu platzieren, kann dieses Textfeld genutzt werden.
2.2.11. Fehlermeldung für falsche Code Eingabe
Das Plugin überprüft automatisch ob die eingegebene FotoPIN gültig ist und in der Mediathek eine Datei mit diesen Informationen (Pin = Teil des Dateinamens) zu finden ist. Sollte die PIN falsch eingegeben sein oder kein Bild mit dieser PIN existieren, wird dieser Hinweistext eingeblendet. Dieser kann z.B. “Achtung! Der eingegebene Code scheint nicht korrekt zu sein oder das Bild ist noch nicht online.”
2.2.12. IP Blocking aktivieren
Mit dem IP-Blocker bietet das Plugin die Möglichkeit, eine IP-Adresse bei zu vielen Fehlversuchen zu blockieren. Hier kann festgelegt werden, wie viele Fehlversuche innerhalb eines bestimmten Zeitraums erlaubt sind. Eine Einstellung eines Zeitraums in Sekunden sowie Fehlversuche innerhalb dieser Zeit können hier eingetragen werden. Im Fehld Hinweistext, wenn IP temporär gesperrt wurde kann dem Benutzer eine Meldung ausgegeben werden.
2.3. Masterkey / Galeriecode
Ein Masterkey, auch Galeriecode genannt, wird verwendet um mit einem einzigen Code alle Bilder einer Veranstaltung abzurufen.
Voraussetzung hierfür ist, dass jede hochgeladene Datei diesen Code als Bestandteil des Dateinamens hat.
Ab Breeze DSLRRemotePro 3.7.2 kann man hierfür die Funktion File => Photobooth event info… nutzten.
Im folgenden Beispiel wird das Feld mit Event name verwendet um den Masterkey/Galeriecode festzulegen.
Wenn Martina und Tom am 03.02.2018 heiraten, dann lautet der Masterkey MUT03022 für Martina und Tom und die ersten 5 Ziffern des Datums.
Der Inhalt des Feldes Event name kann nun mit dem Token {eventName} im Dateinamen verwendet werden. (siehe Kapitel 4)
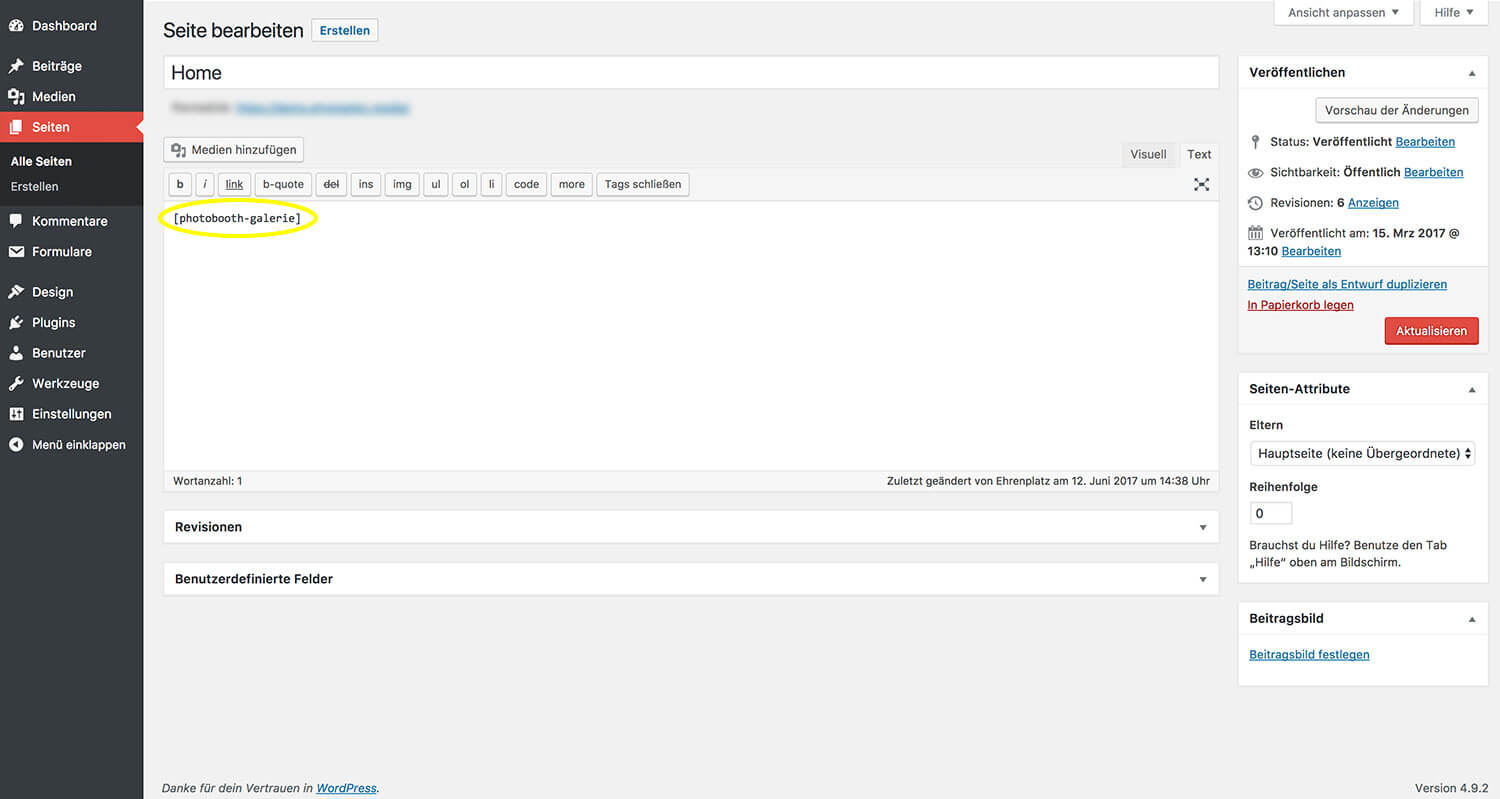
3. Einbinden der Suchmaske in eine WordPress-Seite
3.1. Verwendung eines Shortcodes
Der einzufügende Shortcode ist bei jeder einzelnenen Konfiguration ganz oben im Bereich Anleitung zu finden.
Der Parameter anchor ist dabei optional und kann auch gelöscht werden er nicht verwendet wird.
Beispiel für den Standard-Shortcode:
Wird dieser Shortcode auf einer WordPress Seite eingefügt, so erscheint an dieser Stelle die Eingabemaske für die Galerie.
3.2. Anpassen des Layouts
Grundsätzlich ist es möglich, alle Elemente, die Sie im Frontend angezeigt bekommen zu editieren. Hierzu müssen Sie lediglich die angepassten Codezeilen in den dafür vorgesehenen css-Bereich eintragen.
In der Regel finden Sie dies entweder unter:
Design > Customizer > Zusätzliches CSS
… oder das verwendete Theme hat einen eigenen Bereich dafür. Zusätzlich gibt es auch kostenlose Plugins die einen sog. custom-css Bereich ermöglichen.
Designanpassungen können Sie gerne bei der zertifizierten Agentur www.codevisio.io umsetzten lassen.
4. Statistische Auswertung von Veranstaltungen
Beim Aufruf muss man als Parameter /pg-code/CODE/ übergeben. Statt CODE gibt man den Eventcode z.B. ABC12345 ein.
Die Statistik berücksichtigt dann nur Daten die zu diesem Eventcode gehören.
Eigene Modifikationen gehen dann verloren. Abhilfe schafft hier die Seite zu kopieren und Änderungen in neuen Versionen manuell nachzuziehen.
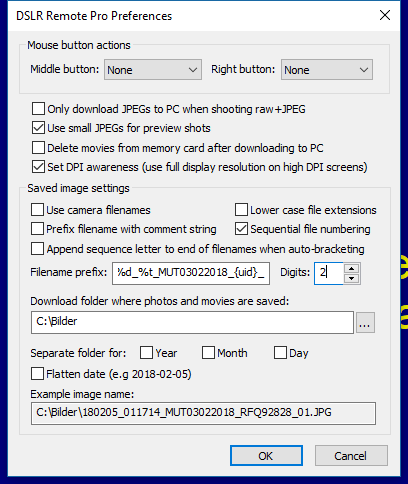
5. Einstellungen in DSLR RemotePro / NK Remote
Schritt 1: Definieren des Dateinamens der Einzelaufnahmen in Breeze
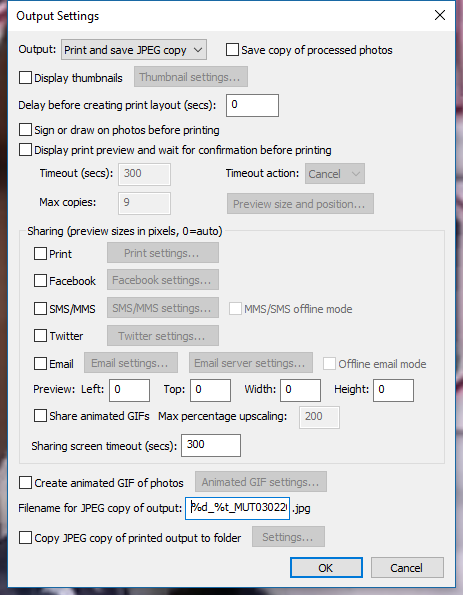
Im Menü File => Preferences wird der Filename Prefix z.B. mit dem Wert %d_%t_{eventName}_{uid}_ vorbelegt.
%d = Wird von der Photoboothsoftware in das aktuelle Datum in der Form JJJJMMTT umgesetzt.
%t = Wird von der Photoboothsoftware in die aktuelle Uhrzeit HHMMSS umgesetzt.
{eventName} ist der Wert des Feldes event Name aus dem Menü File => Photobooth event info… (die drei Großbuchstaben und fünf Zahlen sind dann der sogenannte Masterkey/Galeriecode mit dem alle Bilder der Veranstaltung angesehen werden können).
Den Galeriecode definiere ich in der Regel aus dem Namen und dem Datum der Veranstaltung. Wenn also Martina und Tom am 3.2.2018 heiraten, dann lautet mein Galeriecode MUT für Martina Und Tom und 03022 sind die ersten 5 Stellen des Datums.
Der Eintrag {uid} wird von der Photoboothsoftware bei jeder Sequenz durch einen neuen zufälligen Code der ebenfalls aus drei Buchstaben und fünf Zahlen besteht erstetzt.
Bei einer 4er Collage lauten die Namen der Einzelaufnahmen dann wie folgt:
In Advanced Settings das gewünsche Profil laden und dann unter Output Settings als Dateiname %d_%t_{eventName}_{uid} im Feld Filename for JPEG copy of output eintragen.
Im obigen Beispiel lautet der Name der finalen Datei im Prints-Ordner dann 20180203_201500_MUT03022018_ABC12345.jpg
Hinweis: Wenn die Uhrzeit der Datei im Prints-Ordner von der Uhrzeit der Einzelaufnahmen abweicht, dann stimmt die Uhrzeit der Kamera nicht mit der Rechnerzeit überein. Die Datei im Printsordner verwendet die Kamerauhrzeit.
Im DSLRRemotePro Menü Camera => Set date/time and owner string kann die Kamera mit dem Rechner synchronisiert werden.
6. Logfile
Für jede Aktion wird ein Eintrag in eine Logdatei geschrieben. Diese befindet sich im jeweiligen Medienordner und trägt den Namen “PBG_Protokoll.log”.
Der Aufbau des Logfiles ist:
1. Jahr (4-stellig)-Monat (2-stellig)-Tag(2-stellig)
2. Stunde:Minute:Sekunde
3. Aktion
4. FotoPin
5.Dateiname des Bildes
6. gehashter Dateiname des Bildes für Shareaktionen
Beispiele für Logeinträge:
Anzeige der Suchmaske:
“2017-06-12”;”16:58:48”;”Formularanzeige”;””;””;””
Anzeige der Ergebnisseite mit der Bildübersicht:
“2017-06-12”;”16:58:56”;”Medienuebersicht (Seite 1)”;”BNT31396”;””;””
Kopieren des Bildes in den Ordner sharedImages:
“2017-06-12”;”10:58:00”;”Datei kopiert”;”BNT31396”;”pbd_BNT31396.jpg”;”b94d750b838f1bb44e85960524a6b03b.jpg”
Download des Bildes:
“2017-06-12”;”10:58:00”;”Download”;”BNT31396”;”pbd_BNT31396.jpg”;”b94d750b83 f1bb44e85960524a6b03b.jpg”
Anzeige einer Datei:
“2017-06-12”;”16:58:57”;”Medienanzeige”;”BNT31396”;”pbd_BNT31396.jpg”;”b94d750b838f1bb44e85960524a6b03b.jpg”
Shareaktion einer Datei auf dem angegebenen Kanal:
“2017-06-11”;”10:17:40”;”Share: StumbleUpon”;”XYZ12345”;”XYZ123456.mp4”;”8b31b3d5db3f92b9910cf51a901e7fd7.mp4”
“2017-06-11”;”10:51:41”;”Share: E-Mail”;”CAA39373”;”150221_194002_CAA39373.jpg”;”e3752cd3c2ff833b27127336173f62ff.jpg”
7. Automatischer Upload mit UploaderPro
Mit Version 3.1.2 der Onlinegalerie wurde ein HTTP Uploader entwickelt der die notwendigen Dateien vollautomatisch in die Galerie überträgt.
Es wird also KEIN FTP User und keine Zusatzsoftware mehr benötigt.
Der UploaderPro kann in die Autostart gelegt werden und erkennt automatisch in welchem Ordner DSLRRemotePro die Bilder, XML-Files, Videos und Co. speichert. Für andere Softwareprodukte können die zu überwachenden Ordner in der Settings.ini Datei festgelegt werden.
Erscheint im zu überwachenden Ordner eine neue Datei, so wird diese nach einer voreingestellten Wartezeit in eine Upload-Warteschlange übertragen. So ist sichergestellt, dass auch bei einem Stromausfall oder bei instabiler Internetverbindung keine Dateien verloren gehen bzw. nicht hochgeladen werden.
Es kann zudem eingestellt werden, welche Dateien übertragen werden sollen. In der Standardkonfiguration nach dem Download (wo kommt gleich) sind folgende Einstellungen getroffen:
Prints=true
Originals=true
XML=true
MP4=true
GIF=true
Processed=true
Es werden also alle von DSLRRemotePro erzeugten Endergebnisse übertragen.
Download des UploaderPro
Im WordPress Backend gibt es unter den allgemeinen Photobooth-Galerie Einstellungen den Abschnitt Webhook Uploader.
Dort kann unter Webupload Passwort das zufällig vergebene in ein eigenes geändert werden. Wichtig: Nur Buchstaben (kleingeschrieben) + Zahlen.
Rechts daneben kann die Zielkonfiguration ausgewählt werden für die der Uploader gültig sein soll. Da jede Konfiguration einen eigenen Uploadordner im Dateisystem hat, weiss der UploaderPro in welches Verzeichnis er die Dateien speichern soll.
Durch einen Klick auf Download UploaderPro wird eine Zip-Datei heruntergeladen. Diese einfach irgendwo auf der Fotobox entpacken und die UploaderPro.exe ausführen. Eine Verknüpfung dieser EXE Datei kann auch in den Windows Autostart gelegt werden.
In der Settings.ini können noch einige Einstellungen getroffen werden. Die Grundeinstellungen sind so gewählt, dass alle Ergebnise von DSLRRemotePro in die Galerie übertragen werden.
Anpassen der UploaderPro Einstellungen
Im Ordner der UploaderPro.exe befindet sich auch eine Settings.ini-Datei. Es wird jeweils die Settings.ini aus dem Ordner der EXE Datei verwendet.
Man kann also auf einer Fotobox mehrere unterschiedliche Konfigurationen in unterschiedlichen Ordnern speichern.
In dieser Settings.ini können folgende Einstellungen geändert werden:
Silent=True UploaderPro startet nur als kleines Icon in der Traybar
Silent=False UploaderPro startet mit dem sichtbaren Uploadstatus
Prints=true/false ; Upload der Collagen aus dem Prints Unterordner (der Standard)
Originals=true/false ; Orginaldateien der Kamera
XML=true/false ; XML Dateien die mit jeder Sequenz erzeugt werden (wichtig für die Statistik)
MP4=true/false ; MP4 Videos aus dem Prints oder GIF Unterordner
GIF=true/false ; GIFs aus dem Prints oder GIF Unterordner
Processed=true/false ; Jpg-Dateien aus dem processed Unterordner
Für jeden Uploadtyp kann eine Verzögerung eingestellt werden. Der Wert wird in Sekunden angegeben.
Dies ist z.B. wichtig, wenn eine Datei noch durch ein externes Script wie Breeze2GSW bearbeitet wird.
Prints_Delay=3
Originals_Delay=30
XML_Delay=3
MP4_Delay=3
GIF_Delay=3
Processed_Delay=3
Wenn man Dateien mit Hilfe vom UploaderPro in die Galerie übertragen möchte die aus einer anderen Quelle (z.B. DSLRBooth, Breeze HotfolderPrint..) kommen, dann kann hierfür eine beliebige Anzahl an sogenannten Watchfoldern angelegt werden. Also Ordner die vom UploaderPro auf neue Dateien überwacht werden. Der folgende Block muss dafür vollständig für jeden Ordner angelegt werden.
[WatchFolder_name1]
Active=true/false
Localpath=C:\Photos\
Filter= *.*
Subdirs=true/false
Delay=3
Excludepath=optional
Includepath=optional
Active=true/false ; Nur wenn true eingestellt ist, wird dieser Ordner überwacht.
Localpath=c:\yourpath ; Der lokale Ordner der überwacht werden soll
Filter= *.* ; Definition bestimmter Dateitypen die hochgeladen werden sollen. *.* steht für alle Dateien im Ordner. *.jpg = nur jpg Dateien
Subdirs=true ; Legt fest, ob Unterordner (z.B. Datumsordner) auch mit überwacht werden sollen.
Delay=3 ; Verzögerung in Sekunden bevor eine neue Datei zur Warteschlange hinzugefügt wird.
Excludepath=prints|proc ; Ordner die den Namen prints oder proc enthalten werden ignoriert. Mehrere Ordner können durch | getrennt werden.
Includepath=prints|proc ; Ordner die den Namen prints oder proc enthalten werden hochgeladen, der Rest wird ignoriert. Mehrere Ordner können durch | getrennt werden.
Bitte beachten, dass sich includepath und excludepath gegenseitig ausschließen.
Known Issues:
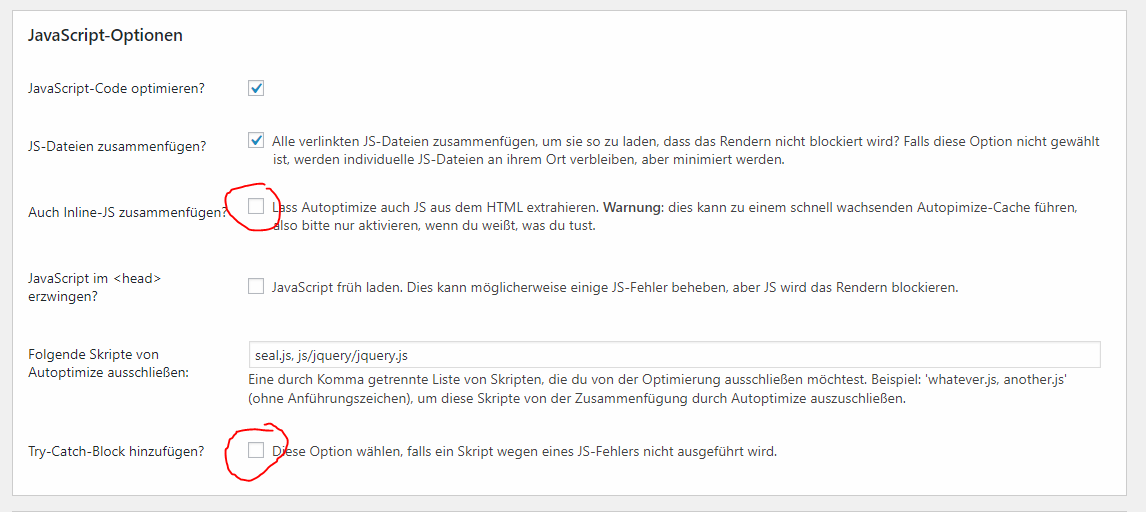
Autooptimizer Plugin
Die rot markierten Funktionen dürfen NICHT aktiviert werden.

Nutzung mit DSLRBOOTH
Mit DSLRBooth sieht die Nutzung wie folgt aus:
Alternative A:
Der Dateiname von DSLRBooth kann leider im Moment noch nicht beeinflusst werden. Er besteht aus Datum_Uhrzeit_3stelligeNummer.jpg.
Man kann diesen relativ langen Dateinamen als Code verwenden und aufs Bild drucken.
Alternative B:
Über Breeze Hotfolderprint kann man den Dateien einen neuen, kürzeren Dateinamen geben.
Ebenfalls mit Breeze Hotfolderprint kann man auf einem Bondrucker den Downloadlink + FotoPin ausdrucken.
Alternative C:
DSLRBooth macht nur das Foto und der Ausdruck des Fotos inkl. kurzer FotoPIN wird komplett von Breeze HotfolderPrint erledigt.
Dann wird allerdings jedes Bild gedruckt.